Typography là gì? Những quy tắc cơ bản về Typography
Typography là một thuật ngữ quan trọng trong lĩnh vực thiết kế hay truyền thông, quảng cáo. Đây là một kỹ thuật sử dụng đồ họa để sáng tạo các con chữ một cách đầy nghệ thuật và ấn tượng nhằm thu hút sự chú ý của người xem. Tuy nhiên, để có thể sáng tạo Typography một cách hiệu quả thì yêu cầu bắt buộc là bạn phải hiểu rõ về nó. Trong bài viết dưới đây, PharMarketing sẽ chia sẻ đến bạn những kiến thức đầy đủ nhất về Typography. Hãy cùng tìm hiểu ngay nhé!
Typography là gì?
Typography là sự kết hợp của typo và graphic có nghĩa là dùng đồ họa để sáng tạo, sắp xếp hoặc trình bày chữ sao cho thể hiện đúng thông điệp hoặc ý tưởng mà các nhà thiết kế muốn truyền tải. Hay nói cách khác thì Typography là nghệ thuật “chơi” với các con chữ.

Typography thường được sử dụng khi thiết kế bìa cho các tài liệu, poster/banner quảng cáo, bảng/biển hiệu… nhằm mục đích tạo ấn tượng, thu hút sự chú ý của mọi người vào thông điệp chính. Một trong những thương hiệu sử dụng Typography ấn tượng đó là Beamin - ứng dụng giao đồ ăn trực tuyến. Với các font chữ được thiết kế sinh động, dí dỏm thể hiện đúng tinh thần thương hiệu được Beamin sử dụng xuyên suốt trong các ấn phẩm truyền thông online/offline đã giúp thương hiệu này ấn tượng hơn trong mắt khách hàng.
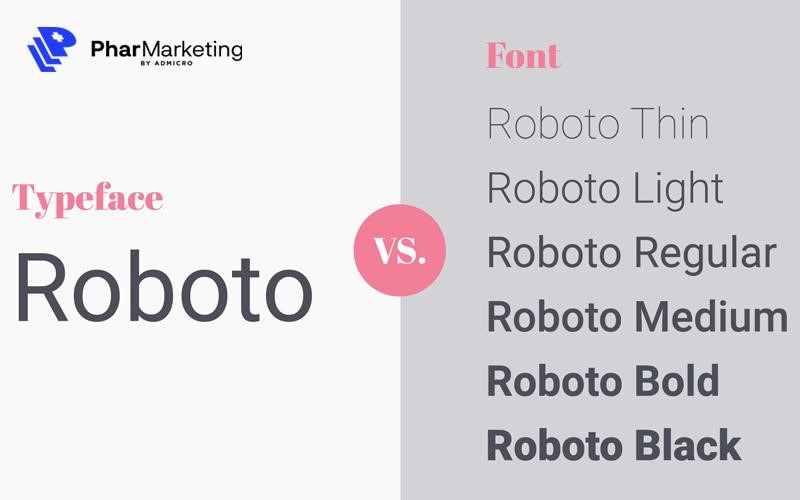
So sánh Typeface và Font
Typeface và Font là hai khái niệm hoàn toàn riêng biệt nhưng lại thường hay bị nhầm lẫn. Để phân biệt rõ ràng 2 khái niệm này bạn cần hiểu rõ bản chất của chúng.

Typeface là hệ thống bao gồm các kiểu chữ riêng biệt. Ví dụ: Times New Roman là một typeface, Arial là một typeface… Typeface được chia thành 3 nhóm chính đó là: Serif, San Serif và Display
Font là tập hợp các chữ cái, dấu câu, con số và các ký tự đặc biệt hoặc định dạng (thường, đậm, nghiêng…) của một kiểu chữ. Ví dụ: Times New Roman cỡ chữ 14 định dạng thường và Times New Roman cỡ chữ 16 định dạng nghiêng là hai font khác nhau.
Những thuật ngữ cơ bản về Typography
Dưới đây sẽ là những thuật ngữ cơ bản về Typography mà bạn cần hiểu rõ để có thể sử dụng đúng:
Hierarchy
Là hệ thống phân cấp được sử dụng để chỉ dẫn người đọc quan tâm đến những thông tin quan trọng nhất. Hay nói cách khác Hierarchy giúp người đọc biết được nên bắt đầu từ đâu và thông tin tiếp theo là gì, bằng cách sắp xếp và nhấn mạnh các phần nội dung khác nhau.
Để tạo hệ thống phân cấp thông tin bạn cần xác định xem nội dung nào bạn muốn người đọc chú ý đầu tiên, sau đó làm nổi bật chúng bằng cách in đậm, tăng kích thước chữ, sử dụng màu sắc nổi bật...
Leading
Đây là khái niệm dùng để chỉ khoảng cách giữa các dòng, giúp cho văn bản dễ đọc hơn và người đọc cũng sẽ cảm thấy thoải mái hơn khi tiếp nhận thông tin. Tuy nhiên, nếu khoảng cách giữa các dòng quá lớn hoặc quá nhỏ đều có thể khiến người đọc cảm thấy khó chịu. Vì vậy, nếu chưa có nhiều kinh nghiệm thì bạn hãy sử dụng chế độ mặc định khi chỉnh sửa leading nhé.
Kerning
Kerning là khoảng cách giữa hai chữ cái và thường được sử dụng để giảm khoảng trống giữa các chữ cái hoặc tăng khoảng cách giữa các ký tự khó đọc nhằm tạo ra sự thoải mái cho người đọc. Trong nhiều trường hợp, các nhà thiết kế sử dụng kerning để tạo điểm nhấn cho Typography.

Tracking
Tracking là độ giãn cách giữa các chữ cái với nhau hay độ dài của một từ. Bạn có thể giãn rộng các chữ cái trong một từ với tracking để tăng sự thu hút hoặc chỉnh sửa các font có khoảng cách không phù hợp.
Quy tắc về font chữ trong Typography
Typography thường được sử dụng để truyền tải thông điệp đến người đọc một cách hấp dẫn hơn văn bản thông thường. Do đó, để có thể sử dụng kỹ thuật Typography đúng, bạn cần ghi nhớ những quy tắc về font chữ sau đây:
Quy tắc “Less is More”
Trong một ấn phẩm truyền thông, quảng cáo bạn không nên sử dụng quá nhiều font chữ cùng một lúc. Điều này có thể khiến người đọc rối mắt và không phân biệt được đâu là nội dung chính. Bạn chỉ nên sử dụng kết hợp 2 font hoặc tối đa là 3 font chữ và sử dụng kết hợp thêm các định dạng đậm, nghiêng của một font để tạo sự nhấn mạnh cho những nội dung quan trọng.

Không nên sử dụng các font chữ quá giống nhau
Không sử dụng font chữ quá giống nhau là một nguyên tắc khá quan trọng trong Typography. Việc sử dụng các font giống nhau sẽ không thể làm nổi bật thông điệp chính và có thể khiến người đọc cảm giác font chữ bị lỗi, làm giảm hiệu quả của thiết kế.
Không sử dụng chữ in hoa trong phần nội dung
Chữ in hoa chỉ nên được sử dụng trong phần tiêu đề hoặc những thông tin cần làm nổi bật như: thời gian, giá, số lượng còn lại… và bạn không nên sử dụng chữ in hoa trong phần nội dung của văn bản vì sẽ gây ra cảm giác khó chịu khi đọc.
Không lạm dụng leading và kerning
Việc sử dụng leading và kerning trong một số trường hợp có thể tạo ra hiệu ứng thị giác mạnh mẽ cho Typography. Tuy nhiên, bạn không nên quá lạm dụng điều này vì nó có thể tạo ra những hiệu ứng ngược khiến cho các chữ rời rạc và không chuyên nghiệp.
Tránh bóp méo, biến dạng chữ
Đây là một lỗi đặc biệt cần tránh khi sử dụng font trong thiết kế, bởi vì việc bóp méo hay biến dạng chữ sẽ ảnh hưởng đến tổng thể Typography. Để khắc phục lỗi này khi thiết kế bằng các phần mềm chuyên nghiệp như Photoshop hoặc Illustrator bạn nên giữ phím shift trong khi điều chỉnh kích thước chữ hoặc sử dụng công cụ Character để trực tiếp điều chỉnh size chữ.
Tránh lỗi ngắt chữ
Khi sử dụng font có một số lỗi liên quan đến việc ngắt dòng như: “Goá phụ” - thừa 1 dòng ngắn
ở cuối qua trang hoặc câu cuối trong đoạn bị ngắt sang trang bên. Và lỗi “Mồ côi” - một từ nằm lẻ loi ở cuối đoạn text. Cả 2 lỗi này sẽ phá vỡ sự liền mạch của văn bản và ảnh hưởng đến tổng thể đoạn văn. Bạn có thể khắc phục điều này bằng cách điều chỉnh leading hoặc kerning với khoảng cách thích hợp.
Một số loại Typeface trong Typography
Để có thể sáng tạo những Typography mang tính nghệ thuật, độc đáo và thu hút bạn có thể sử dụng một số kiểu chữ sau đây:
Serif
Serif hay còn được gọi là kiểu chữ “có chân”, mang phong cách cổ điển và tạo cảm giác chắc chắn nên thường được sử dụng trong các thiết kế mang tính truyền thống hoặc các ấn phẩm như báo in hoặc tạp chí. Ngoài ra, Serif cũng được sử dụng nhiều trong các thiết kế Typography phần tiêu đề hơn là nội dung văn bản.
San Serif
Khác với Serif, San Serif là kiểu chữ “không chân”, mang phong cách hiện đại, trẻ trung và thoáng hơn so với font chữ có chân. Do đó, San Serif thường được sử dụng trong các nội dung được hiển thị trên màn hình như điện thoại, máy tính…

Display
Display là một kiểu chữ trong Typography đa dạng với nhiều phong cách khác nhau gồm: chữ viết tay (script), Gothic font có độ tương phản cao (black letter)... Display thường được sử dụng nhiều trong các tiêu đề, bìa sách, thiệp… mang lại sự trang trọng và ấn tượng cho các thiết kế.
Kết luận
Typography là một trong những công cụ giúp truyền tải thông điệp đến người xem một cách hiệu quả. Nếu bạn là một Marketer thì việc nắm rõ những kiến thức về Typography sẽ giúp bạn có thể làm việc với các Designer một cách dễ dàng hơn. PharMarketing mong rằng bài viết này đã giúp bạn hiểu Typography là gì và các nguyên tắc về font chữ để có thể tạo ra các ấn phẩm truyền thông, quảng cáo ấn tượng và thu hút.
Xem thêm: TOP những công cụ Marketing Online mà Marketers không thể bỏ qua
BÀI VIẾT LIÊN QUAN
Hãy để PharMarketing tư vấn cho bạn
PharMarketing sẽ liên hệ lại với bạn




 Share Facebook
Share Facebook Chia sẻ
Chia sẻ Linkedin
Linkedin